WordPressテーマ「SWELL」CSSカスタマイズの備忘録です。

見出しや本文のフォントを一部だけ変更する
WordPressテーマ「SWELL」には本文のフォントを明朝体、ゴシック体に変える機能が備わっています。
見出しに関しても、そのままで十分綺麗です。
しかし、「ここはちょっと変わったフォントにしたいな~」という時は、自分でCSSを当てる必要があります。
どんなところかというと、例えばこのサイトのトップ、「About」部分です。
(前回の記事とAboutの内容やスタイルが違うのはご愛敬)
今のAboutは以下のような感じになってます。
トップのデザインを変えたので、今は「About」部分はありません。「フォントを変える方法、印象の変化」の一例としてご覧ください。

ネコチャン!!!!ではなく、今回は文字部分に注目してください。
ここは「段落ブロック」で作っています。ただし、自分の好みのフォントをCSSで当てています。
ちなみに、CSSを当てずに作ると、下のようになります。
…………。
…………え?「変えない方が読みやすいんじゃ……」って???
……まあ私もそう思います。
ブログで読む分には下の方が読みやすいでしょう。
でも、About部分はブログ記事とは違うし、トップはちょっと変わった感じにしたい!という気持ちが先行しました。
要不要はあると思いますが、「見出し」をちょっと目立たせたいときや、変わったフォントで人目を引きたいときにも使えますので、よければ続きもご覧ください。
実際にやってみた
まずはGoogle Fontsから、好きなフォントを探します。
そしてHTMLの~内に貼るタグのソース、そしてCSSに貼るfont-familyの情報を手に入れます。
Google Fontsの詳しい使い方は下記サイトをご参照ください。
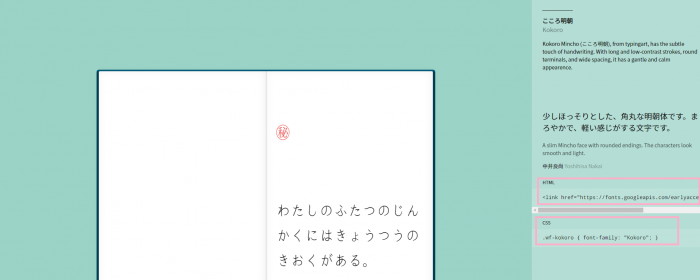
ちなみに私は今回、下記サイトから「こころ明朝」というフォントのHTMLタグソースとfont-familyを入手しました。(Aboutの本文は全て「こころ明朝」です)
「こころ明朝」のページ(上のリンクページをスクロールしていくと現れます)

「こころ明朝」のHTMLタグとFont family(CSS)
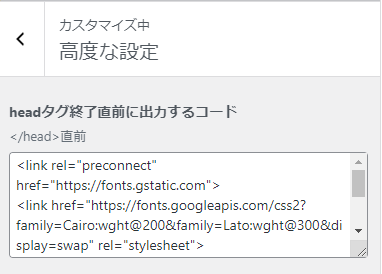
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet">font-family: "Kokoro";「SWELL」のカスタマイザーにある「高度な設定」に移動します。
「headタグ終了直前に出力するコード</head>直前」という部分に、コピーしておいたフォントのHTMLタグを貼ります。

「こころ明朝」の場合は以下のタグです。
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet">これで、フォントを使う準備が整いました。
ページ編集に移動し、フォントを変えたい段落ブロックを選択します。
そして「高度な設定」の「追加CSSクラス」で新しいクラス名を指定します。

私は今回about-1としました。
WordPressテーマ「SWELL」の場合は、記事作成ページの下のほうに「カスタムCSS&JS」の欄があります。
そこに「こころ明朝」でコピーしたfont-family(font-family: “Kokoro”;)を使用し、以下のようなコードを書きます。
.about-1 { font-family: "Kokoro";
}これで、.about-1のクラスを持つブロックのフォントは「こころ明朝」になりました。
当サイトの「About」の場合は、さらに形を整えるために、フォントのほか、テキストの行間をCSSで指定しています。
.about-1 { font-family: "Kokoro";
line-height: 1.9;
}何もCSS指定していない時と、CSSを当てた時の違いはこんな感じです。
フォントを変えるだけで、ページの印象はぐっと変わります。
お好きなフォントでぜひ試してみてください。
何かの参考になれば幸いです。








コメント