WordPressテーマ「SWELL」CSSカスタマイズの備忘録です。

PCで中央揃えの文章を、スマホでは左端揃えにする
PCのような大きな画面では、左右に余白を取り、文章を中央にしたほうが見栄えが良い部分があります。
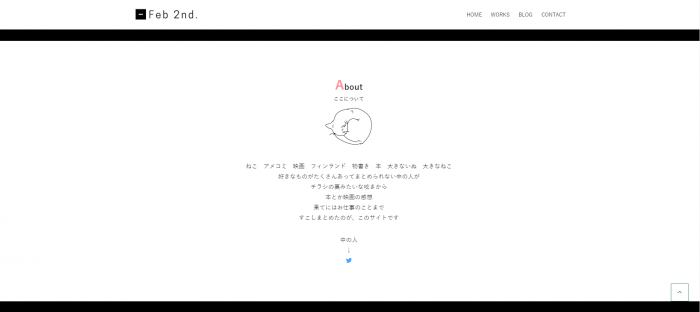
リードコピーや、このサイトのトップページのAboutなどのような部分です。

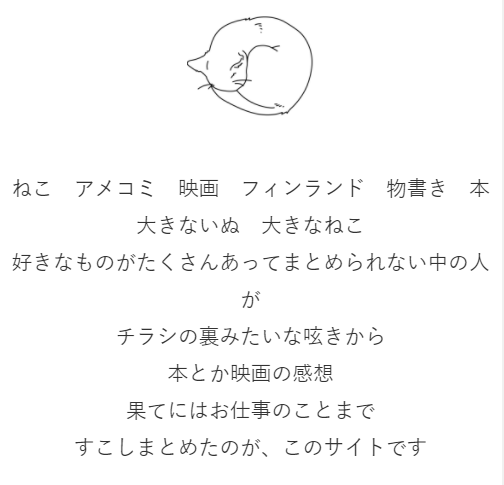
PCで見た限りは、これがベストかなと思います。しかしスマホなどの小さい画面で見ると、「中央揃え」の文章は変なとこで改行されていることが多いです。
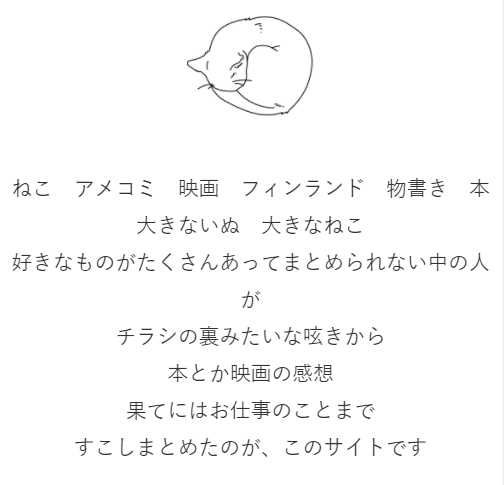
例えば我が家のAbout。スマホでも「中央寄せ」が適用されていると、こんな感じになります。

こういうのを解決するために、「パソコンでは中央寄せ、スマホでは左寄せにするCSS」を書きます。
実際にやってみた
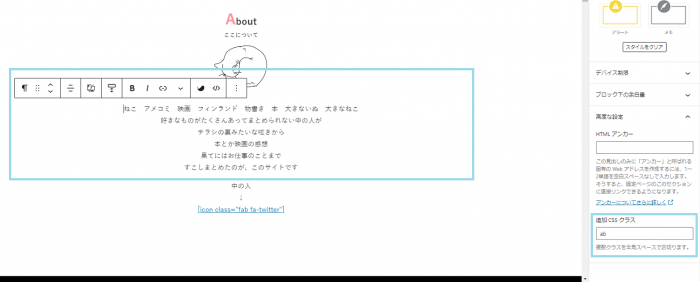
まず任意のブロックを選択します。そして「高度な設定」で新しいクラス名を指定します。

私は今回ab(aboutだから)と死ぬほど雑なクラス名を付けていますが、よい子は真似しないでね。あとで「なんだこれ」とならないように、きちんとした名前をつけるのをおすすめします。

WordPressテーマ「SWELL」の場合は、記事作成ページの下のほうに「カスタムCSS&JS」の欄があります。
そこに以下のようにコードを書きます。
@media screen and (max-width: 559px) {
.ab {
text-align: left !important; /* 559px以下だと左寄せになる */
}
}これで、「パソコンでは中央寄せ、スマホでは左寄せ」になります
Before

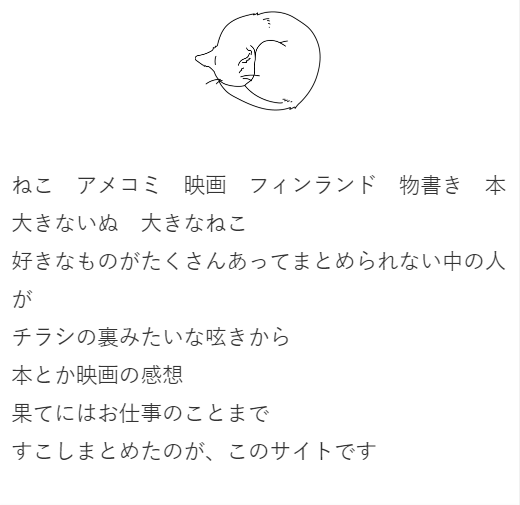
After

実際にスマホで見たほうがわかりやすいのですが、「中央寄せ」より「左寄せ」のほうが大分読みやすくなりました。見た目も美しいです。
「が」がいまだにちょっと気になりますが、まあ許容範囲ということで。
ちょっとした部分ですが、割といろんな場面で使えると思います。
何かの参考になれば幸いです。





コメント